It’s coming soon…
What is?
You really don’t want to miss it.
Miss what?
It’s almost time. It’s going to be well worth waiting for!
When? Please tell me!
Well, actually it’s already here: The new and improved Countdown Timer element that you can add to any page of your WordPress website.
In today’s post, you’ll discover:
- How to get people excited about your upcoming product launch or event.
- How to build a waiting list of people interested in your launch.
- Why FOMO will increase your conversion rate.
More...
Time for Some Inspiration: What Can You Achieve with Countdown Timers?
Launch Countdowns
Countdown Timers are a great way to maintain focus on upcoming product launches and restocking of popular items.
They transform a boring “coming soon” page into a “save the date” announcement. Oh the anticipation!
These timers work well for:
- Selling online courses
- Promoting premium memberships
- Launching physical products
- Restocking top-selling products
Don’t forget that the Countdown Timer itself isn’t the sole purpose of the page – if you’re counting down to an event or launch, you’ll want to include a call-to-action for most use cases.
Examples of Countdown Timer calls-to-action include:
- A button to learn more about the offer
- Subscribing to an email list, to receive updates when something goes live
- Bookmarking the page
- Sharing the page on social media
It’s also important to consider if you really need to display days, hours, minutes and seconds on your Countdown Timers.
Consider the timeframe and urgency as it relates to your product and audience… if the launch is exciting enough, it might warrant counting down to the seconds. If the launch is a physical restock, it might work better with just days and hours.
I've disabled the minutes and seconds tiles in the example below, because a new backpack launch doesn’t warrant nail-biting scarcity. But this decision is entirely yours to customize!

Product launches are one of the most common countdown timer use cases.
Coming Soon
Countdowns aren’t just for products.
You can use them to draw attention to your upcoming forums, Facebook group, course library, Discord server, Slack group, weekly livestream… the list is endless.
Critically, this is also a great opportunity to collect email addresses, as your audience registers their interest using an opt-in form on the same page.
You can even use a Countdown Timer to spruce up a “Coming Soon” page for your upcoming website. This could be an effective way of informing people when it goes live, to boost initial traffic, social media sharing, and blog comments.
In the example below, I combined a Thrive Countdown Timer with a Lead Generation form.

Build a wait list of interested visitors, by adding an opt-in form to your Countdown Timer.
Add Urgency to Limited Availability Launches
Does your product launch have a defined cart open and closed period?
If so, you’ll probably see that half your sales take place on the final day.
That’s because Fear Of Missing Out – or FOMO – turns up the emotional aspect of a purchase decision to 11. And nobody wants to miss out on a great opportunity.
Your visitors will be split into 3 camps:
- Those who read your sales copy, and made a largely logical decision to purchase.
- Those who read your sales copy, and chose to not buy. For these people, the offer doesn’t meet a pressing need.
- Those who read your sales copy, and didn’t buy for a myriad of other reasons: distractions, cost, last minute objections, frugality, decision deferral.
Countdown Timers use FOMO to force that last group to make a decision… yes or no, in or out, success or failure.

The cart closes in just 4 hours! I don’t have time to put this decision on the backburner.
Online Competitions
I’ve spoken about how powerful online competitions are before. They’re a great way to energize your audience and encourage them to interact with your brand.
But it can be a hassle to centralize the submissions process.
Not anymore!
Combine a WordPress Countdown Timer element with the ability to upload a file, and you’ve got yourself an instant competition submissions portal.
The example below took me just 15 minutes to build:
- Add a File Upload form, and match the colors to your landing page design.
- Add a Countdown Timer, and choose from one of the many professional design templates.
- Set the positioning and Z-index of the Countdown Timer, to create an interesting overlap effect. This advanced step is entirely optional, but I love the visual effect.
- Disable the Seconds tile.
- Add a heading and some text copy.
This approach will save you tons of time if your website features recurring competitions.

Countdown timers help to communicate when contest submissions are closed. The file upload feature lets visitors share their submissions easily from the same page.
Countdown to Big Events
Impressive calendar events deserve an impressive countdown.
If you want people to get excited and save the date in their diary, you’ll need to build some anticipation for your upcoming event.
The new Thrive Countdown Timer element is perfect for:
- Music gigs
- Celebrity events
- Political rallies
- The annual office Christmas party where Susan from Finance always embarrasses herself, but hey, it’s fine, that’s just our Susan.
If you want people to attend your event and share the news with others, you can feature a stylish Countdown Timer on your landing pages or a sitewide sticky ribbon to keep it front of mind.
Using Countdown Timers like this is ideal for pre-selling tickets, or announcing when tickets will be available to buy.
Below I’ve combined the Countdown Timer with a background image, to create a stylized event block.

Please don’t turn up in Leipzig in 13 days. They’ll be very surprised to learn they’re hosting a festival!
Special Offers & Sales Funnel Discounts
Our last example of how you can use the Thrive Themes Countdown Timer is to promote a time-limited bonus offer, either as part of your main sales funnel, or as a last ditch attempt to convert undecided leads.
Here’s some examples of time-limited offers:
- Discounts
- Bonus videos
- Access to a private community
- A 1-on-1 coaching session
- Related online courses
I like to think of these as Flash Offers as they should be short and compelling… definitely no longer than a few days.
It’s tempting to give visitors more time to consider the offer, but that takes away from the urgency and emotion. A 30-minute time-limited bonus will be much more effective than the same offer promoted over 1 week.
Again, we’re tapping into Fear of Missing Out (FOMO) for people currently sitting on the fence. It won’t influence those who have logically talked themselves out of needing your product, but it can definitely make that fence a less comfortable place to sit.
To drive home that urgency, I’ve disabled the Days and Hours tiles in the example below. I’ve also made sure to use a Countdown Timer template with very visual ‘flipping’ animation, making the visitor acutely aware that time is ticking!

Resist the urge to offer long periods for bonus offers and discounts. Shorter periods are more emotionally compelling.
Where Can you Find the New Countdown Timer?
You’ll find the new improvements to the Countdown Timer in the following Thrive tools:
- Thrive Architect, under the names Countdown Timer and Evergreen Countdown Timer
- Thrive Theme Builder’s visual editor
- Thrive Ultimatum
All versions are now endlessly customizable in terms of design, but there are a few functional differences between the versions.
Thrive Architect’s Countdown Timer
Thrive Architect includes the same fully-functional Countdown Timer we explored in this article.
It comes in 2 flavors:
- Countdown Timer - for one-time, date-specific countdowns.
- Evergreen Countdown Timer - for recurring countdowns over a defined time period.
Both versions offer exactly the same customization and design options.
Thrive Theme Builder’s Countdown Timer
Thrive Theme Builder comes with a powerful visual editor for creating WordPress landing pages. It’s built on the same technology as our awesome page builder, Thrive Architect
The Countdown Timer found in Thrive Theme Builder offers exactly the same functionality as Thrive Architect, and – as of this article – both have access to the same number of professional designed templates.
Thrive Ultimatum’s Countdown Timer
Thrive Ultimatum is our fully featured scarcity marketing plugin for WordPress.
Functionally, it differs from the Countdown Timers showcased in today’s article in 3 advanced ways. Thrive Ultimatum allows you to:
- Display multiple Countdown Timer elements across your entire website with ribbons, widgets, and in-content timers. Or choose exactly which pages you want them to appear on.
- Offer each visitor their own independent, unhackable Countdown Timer.
- Redirect the page when the timer expires.
Seriously though, this is only scratching the surface of what’s possible with Thrive Ultimatum.
If you only need a single Countdown Timer with manual control, then you’ll be just fine with Thrive Architect... but if you want to run professional, automated scarcity campaigns, you’ll definitely want to check out Thrive Ultimatum.
Time to Shine! - New Countdown Timer Template Designs
Our designers are hard at work adding new templates to the Countdown Timer element all the time.
If you use Thrive Architect or Thrive Theme Builder, then you’ll see the following starter template designs:

Because they’re fully customizable, you can think of them as a starting point for creating your own unique designs.
If however, you use Thrive Ultimatum (which is included in the full Thrive Membership), you’ll also get access to these additional professionally-designed templates:

There’s something here for every brand and style. Just choose the Countdown Timer template that best fits your website, and have fun customizing it to make it perfect.
Speaking of customization, hold on to your hat...
Time Management! - Improved Countdown Timer Customization
This isn’t a how-to post or a tutorial on how to use countdown timers (you’ll find that here) so I won’t go through each option in excruciating technical detail… but I can’t resist showing off some of the impressive features we’ve now added to our WordPress Countdown Timer element.
Top-Level Customization and Configuration
Here you can set the overall behavior, size and main color of your Countdown Timers.
Let’s walk through these customization features, starting with the End Date and Time.
Setting the End Date
Obviously, Countdown Timers need to count down to something, so here you can specify the exact date, hour and minute of your big event or launch.
Simply set the End Date, and add any additional hours or minutes if you don’t want it to expire immediately after midnight. You’ll also see a handy reminder of the timezone your WordPress site is set to.

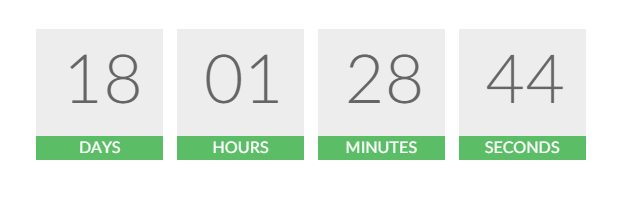
Here we’ve set the Countdown Timer to expire at 01:01 in the morning of the 12th of November
But we’re just warming up. Let’s explore some of the advanced features and customization options available...
Choosing Which Units to Display
Next, you can choose which units of time to display: days, hours, minutes or seconds.
You’ll notice that the examples earlier in this article showcase a range of different units – some with just days and hours (events), and others with just minutes and seconds (bonus offers and flash sales).
How can you achieve this? It’s as easy as toggling the buttons below!

Not every Countdown Timer needs to show the full range of time units.
And here’s the results...
A Countdown Timer with all the units


A Countdown Timer without Seconds


A Countdown Timer without Days


Choose to Include a Time Unit Separator
Notice the forward slash (/) in the examples above?
We call that a tile separator, and it’s entirely optional. You’ll find a handy toggle switch to show or hide it in your Countdown Timer.

But do you have to use a slash? Of course not… this is the Thrive visual editor we’re talking about here!
Don’t worry, you’ll get to choose exactly what type of separator to use as we unlock and explore even more customization options...
Element-Level Customization Options
Once you’ve made the big style and behavior changes to your countdown timer, you can click the ‘Edit Design’ button to unlock more granular customization control.

Hidden behind this button is the ability to customize each individual element of your Countdown Timer.
This will allow you to make changes to the following elements:
- Tiles
- Digits
- Labels
- Separators

Each element can be customized to make the perfect Countdown Timer for your brand.
All the usual style customizations are available – typography, margin, colors, borders – but some elements have their own extra special options!
Flip-card digits (like the example above) allow you to easily customize the divider line color, style and size. Here’s a quick example of a white dotted divider line:

The separator can also be changed to any character you like.

Any character, you say? Yes, even Unicode emojis!

The countdown timer supports any character you can copy-and-paste. Even emojis.
These options combined give you an incredible amount of control over exactly how your countdown timer looks and feels.
Want a professional, clean look?

How about more stylish and cutesy?

Big, bold and unmissable?

Overtime! - Countdown Timer Expiry Actions
Are you still holding onto your hat? If not, go and get a hat to hold onto...
So what happens when your new Countdown Timer hits zero?
It’s up to you!
You can:
- Show the expired Countdown Timer with all zeros – 00:00:00:00
- Hide the expired Countdown Timer
- Replace it with a message
- Switch it out for something else entirely
Want to redirect visitors to another page instead?
For that you’ll need Thrive Ultimatum
It’s simple and intuitive to edit the Expired state of your countdown timer. As before, select your Countdown Timer and hit the familiar ‘Edit Design’ button.

But this time, take note of the dark floating bar that appears inside the visual editor. This allows you to switch between the Active and Expired “states” of your Countdown Timer design using a drop-down menu.
In the following example, the Active state shows the countdown timer when it’s still ticking:

The Expired state hides the countdown timer and displays a “Shucks, you missed it!” message with a lead generation form when it’s hit zero:

What’s great about this approach is that both states can be customized independently.
You can add any element from within the Thrive visual editor… a video, social follower badges, or even an alternative call-to-action like the opt-in form above.
Think about what would work best for your business and audience then make it happen!
Time to Upgrade?
In this article, we've explored 3 tools that offer powerful Countdown Timers for your WordPres website... Thrive Architect, Thrive Theme Builder, and Thrive Ultimatum.
Did you know you can get access to ALL of our tools at a single, super low price? Check out the Thrive Membership to save money and build your online business today.
Time’s Up!
Who would have thought that a simple Countdown Timer could be so exciting?
But as with all elements, it’s the application – and not the tool itself – that really makes a difference in your marketing and sales funnels.
I don’t want you to get distracted with shiny gimmicks… instead I want to challenge you to think of how you could use a Countdown Timer on your website and then start that clock!
What kind of time scarcity campaign would help push your audience and online visitors to take action?
Let me know in the comments below!


Looks fantastic! If I’m using Ultimatum and running an evergreen campaign, what happens if someone looks at the timer page on their desktop and later revisits from their mobile?
Will they see different timers or are they shown unique timers based off their IP or email address?
That’s my hesitation around evergreen funnels. We all use combinations of devices to surf and I’m not clear how to overcome the individual tracking.
Hi Gareth,
If you’re using a normal campaign, the date might be different, if you’re using a Thrive Ultimatum lockdown campaign however, the person will be correctly identified and will see the right countdown and the same time on desktop and on mobile because they are also identified by their email address.
So if they would click on your link form the email from desktop or from the email from mobile it would match.
OK — that’s fantastic! That’s a huge difference between normal and Ultimatum. Thank you Hanne
Nice! Thanks as usual for the super info David. Question: Can the countdown timer expiration cause a button to disappear? So, button to purchase is there while timer is running, but when it expires, along with the ‘sorry that you missed out message’, the purchase/subscribe/signup button also disappears.
The “sorry you missed out” message is achieveable in the Thrive Architect countdown timer, but you’ll need Thrive Ultimatum for the more advanced tactics like this.
I think this is a really great idea, so I’ve shared it with our developers to consider for future updates!
I’m no guru here, but I’d assume you could achieve that by using Thrive Ultimatum, where the expired state can be a redirect to another page, which you can design to whatever you want. It could be the same design as the timer, but with those changes you want, so it looks like a different version of the same page.
Hi Stein,
That’s right 🙂
Great update to Thrive Ultimatum at the right time to supercharge my Black Friday sales 🙂
Great idea, Mohan!
It would be fantastic if we were able to add the (matching) countdown timer to our sales emails as well. I think this would make much more of a difference for our sales than additional design options or small tweaks.
I absolutely agree. Don’t get me wrong, it’s great that Thrive Themes allows offers us a countdown timer that’s already integrated into the same platform where we design our pages…
But when it comes to email campaigns, Deadline Funnels is the only viable option (so then there’s no reason to use TT’s countdown timer at all).
I would LOVE to see ThriveThemes bring the competition by adding email integration so I can ditch yet another excellent (but glued-on) solution.
Can the countdown timers be set to just a few seconds? I need a countdown timer for my Thank You page to redirect users after 10 seconds.
The minimum time is 1 minute, which can be shown as 60 seconds.
This is achieved by setting the date to “today”, adding 1 minute, and hiding the other time unit tiles.
Hey Richard,
I’m thinking you might want to use a simple javascript redirect…
Using Thrive Ultimatum for this task is like using an excavator to pull a few weeds.
hiya