Have you checked the latest updates to Thrive Suite yet?
You might discover a powerful new element that could easily be offered as a separate, premium WordPress plugin on its own... but instead, we decided to add it as a free update to all Thrive Suite customers.
In this post, you’ll learn how the Progress Bar element can be used to improve conversion rates across your sales and marketing funnels!
It’s easy to use, versatile, visually stunning and, of course, endlessly customizable.
More...
Introducing the new Progress Bars
Before we explore the exciting opportunities made possible by the new Progress Bar element, let’s take a quick look at the two main flavors it comes in…
The Simple Progress Bar
Simple Progress Bars show the progression as a percentage.
You can choose whether to keep it super simple, or to include a secondary progress indicator, to show your visitors how far the next step will take them.
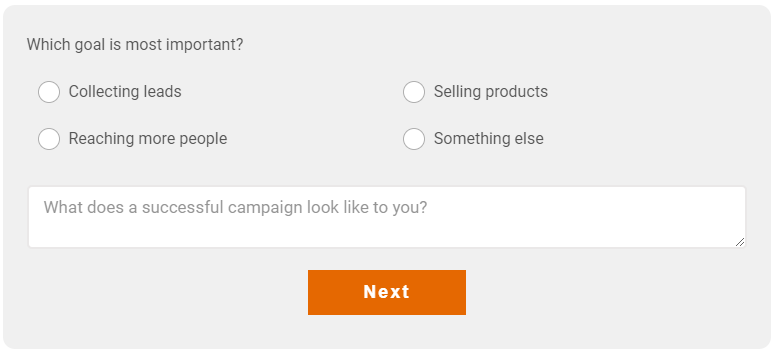
Both of these simple Progress Bars are great for illustrating page sequences that don’t have recognizable milestones along the way, such as surveys and membership onboarding.
But simple Progress Bars are also excellent for illustrating gradual data, like product stock availability and funding goals.
The Noded Progress Bar
Noded Progress Bars show step-by-step progress with defined milestones, called nodes.
These nodes help visitors to understand their actions as they progress through the bigger sequence. Noded Progress Bars are perfect for maximizing conversions across multi-stage funnels like sales enquiries, commissions, webinar registrations and more.
How Can You Use Progress Bars on Your Website?
The new Progress Bar has tons of potential applications, both as a purely aesthetic element, and as a conversion booster.
You can use them on a simple landing page to communicate an impressive statistic, or you can use them across a series of pages to encourage visitors to complete a conversion goal.
Of course, each niche is different, but I’m sure you can find a home for this customizable new Progress Bar element on your website!
Here’s some inspiration to get those gears turning...
1. Multi-Page Funnel Sequences
Book a free consultation with our Google Ads experts
No obligations, just a friendly chat with actionable advice.

Let’s jump right into the big use case for noded Progress Bars.
By definition, a funnel is a series of actions that lead to a final conversion… whether that’s a lead, a sale, or a collection of vital data for your business.
But each step (or page) of your funnel reduces the overall conversion rate, as visitors drop off due to frustration, disorientation, cold feet, or simply getting distracted. Progress Bars can help to mitigate funnel dropoff by setting expectations, and reminding visitors of their progress towards an overall goal.
The example above shows a lead generation enquiry form split into 4 stages. Instead of throwing an overwhelming contact form at the user, it simplifies the process into easily understandable steps, helped along by a noded Progress Bar.
Here, I’ve customized the nodes with different icons, and added labels to help the visitor orientate themselves.
2. New Email Subscriber Funnels
Here's how to get your free ebook...

Do you ask new subscribers to click a confirmation link in their first welcome email (also known as double opt-in)?
Or maybe you offer a free lead magnet?
Then this Progress Bar use-case might be perfect to boost your email subscription conversion rate.
Again, we’re using a noded Progress Bar to encourage visitors to sign up, and then check their email for the confirmation or download link. Each node has a unique icon to make the process clear and simple.
Notice the partial progress? You can choose whether to show progress increments in half or full steps. More on this later.
3. Multi-Criteria Reviews
Lenovo 15.6" Legion Y7000 Laptop Review

Progress Bars can be great for visually communicating statistics and data too.
By using multiple Progress Bars together, you can create stunning multi-criteria reviews.
The fill animation feature really helps to draw attention to this section when it scrolls into view. keeping readers engaged and impressed.
Just like in the example above, Progress Bars will fill the width of any container or column they’re placed in.
4. Charity Fundraising
Help us raise $100,000 for Mental Health Foundation
Here’s a simple but effective use of the new simple Progress Bar element.
I’ve chosen to show fundraising as an example, but this could easily be adapted to promote any target-driven metric… weight lost, pages written, kilometers run etc.
Simple Progress Bars are a great way to breathe life into what would otherwise be a boring statistic or metric on a landing page.
5. Product Stock Levels

Custom-made Amber and Silver Pendant
€79 including shipping
Sold: 11
Available: 4

Don’t miss out!
Simple Progress Bars, like the one above, can inject some urgency for small scale product sales pages.
This shows visitors that:
- others have purchased the item – social proof!
- they’ll miss out if they don’t make a decision soon – fear of missing out!
Before you get too excited, no this Progress Bar isn’t dynamically linked to any eCommerce system stock levels. It will need manually updating each time, so it’s more suited to custom work like commissions and limited edition items.
6. Video Launch Funnels
Video 2: Selling your Online Courses
An effective way to launch a product is with a series of videos, delivered over multiple days and followed by a sales pitch. This really helps to demonstrate value and results before asking people to buy.
But content dripped over multiple days can quickly become disorientating for your audience, leading to overwhelm and confusion.
If you’re sending people to landing pages as part of a video launch funnel campaign, I strongly recommend including a Progress Bar like the example above.
This reminds your audience of the past value they’ve received, are receiving, and will receive in the future. And yes, you can link the node labels to the previous landing pages in the series so they can re-visit older content.
Customizing your Progress Bar
Here’s where the new Progress Bar element really shines – the level of customization available is truly amazing.
If you’re a Thrive Suite customer, you’ll already know how incredibly easy it is to customize elements with the Thrive visual editor – whether it’s a button, an image, a content box, or a lead generation form, all our page elements allow you to dial them in to fit your brand.
The new Progress Bar is no different!
We encourage you to customize the visual style (colors, typography, margins, borders etc.) as well as the core functionality and behavior of your Progress Bar, all without the need for any coding knowledge.
Here’s how...
Choose a Template Design
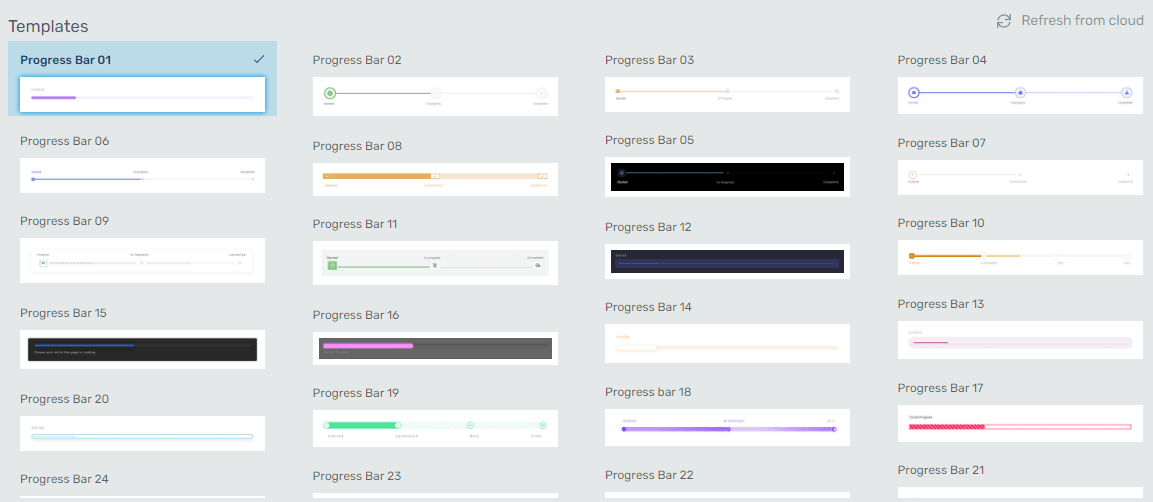
Once you’ve dropped a Progress Bar element on your page, you’ll be prompted to choose a starting template. As of this article, there are 27 professional Progress Bar designs to choose from.
Choose the one that most fits your brand or page design. You’ll be able to completely customize it in the next step.

Professional template designs available for the WordPress progress bar
Choose Between Simple or Nodes
Whether you choose a simple or noded Progress Bar template to start with, you’re not locked in to that decision, You are always free to change your mind later.
Just toggle the Type option between Simple...
or Nodes…
Inherit Page Smart Colors
All our new Progress Bar templates come with Smart Color technology, meaning they inherit your primary brand colors from the central style panel. Change your primary brand color and all your Smart Color linked Progress Bars will automatically update.
Of course, you can override each Progress Bar with a custom color scheme too!
Add and Customize Labels
Each simple Progress Bar element comes with a customizable label to provide some additional context for your visitors. By default, this is set as Current Progress, but you can change it to anything that helps your visitors to quickly understand what they are seeing.
The Progress Bar label can be quickly set to:
- Hidden
- Above the Progress Bar
- Below the Progress Bar
- Inside the Progress Bar
Of course, you can also customize the label font style and alignment.
Noded Progress Bar labels work a little differently. Instead of providing an overall description, they provide information about each node (step or stage of the process).
These Progress Bar labels can be:
- Hidden
- Added and deleted
- Renamed
- Reordered
- Positioned above or below the Progress Bar
Choose Node Icons
Speaking of nodes, you can do some pretty nifty customization here too!
Obviously, all the standard options are available such as size, color, borders and such. But you know we’re never satisfied here at Thrive unless we can make each element truly special. That’s why we’re particularly proud to give you full control over node icons.
If you’ve used icons before in any of our tools, you’ll know how easy they are to customize. Simply choose from over 14,000 professional icons that come with Thrive Suite – don’t worry, there’s a filter and search feature! – and breathe some life into those nodes.
When editing nodes, be aware they will initially be set to the completed state. You’ll need to switch them to the normal state to change and customize the icons.
Set the Bar Height
Want a slim Progress Bar? Not a problem...
Or maybe you prefer something a little more chunkier?
Set the Progress
WordPress Progress Bar elements wouldn’t be much use without a way to define the progress.
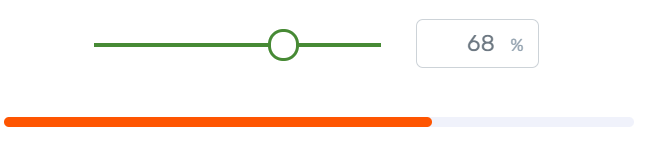
For simple Progress Bars, it’s easy to set the progress using the slider control.

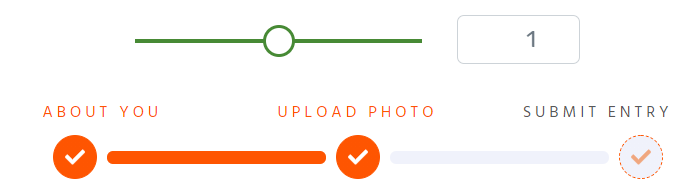
For noded Progress Bars, the slider controls the steps between nodes.

You can even set increments of 0.5 steps between nodes, showing your visitors how close they are to completing the next milestone.

Add a Little Animation
What’s that? You want even more great features and customization?
The new Progress Bar elements come with 2 eye-catching animation options:
Fill Animations
I’m sure you’ve noticed many of the Progress Bar examples in this post fill up as they scroll into view. This really helps bring some life to an otherwise static funnel or set of statistics.
You can toggle the fill animation on or off, and choose your Progress Bar fill speed:
- Slow
- Default
- Fast
Candy Stripe Animations
Enable this animation when you absolutely do not want anyone to miss your Progress Bar!
When used on the completed section of your Progress Bar, candy stripe (or candy cane stripe) animation transforms your Progress Bar into a visual assault on the senses. It’s fun but distracting, so use it with caution!
In my opinion, candy stripe animation is best used on your incomplete Progress Bar or secondary Progress Bar, to create a more subtle visual effect.
The candy stripe animation below has been applied to the incomplete Progress Bar
The candy stripe animation below has been applied to the secondary Progress Bar
A Few Things to Keep in Mind
Is Progress Bar data linked across pages?
No.
If you place a Progress Bar on each page of a 3-page sequence, each Progress Bar functions as a totally independent element. This means you’ll need to set the styling and customization for each.
I recommend customizing your Progress Bar on the first page, and then saving it as a Template.
This lets you quickly add exactly the same design to other pages… all you have to change is the progress percentage (or node). DO NOT save it as a Symbol, because all your pages will show the same step or percentage!
Which Thrive tools feature the new Progress Bar?
The new Progress Bar element is available in all Thrive tools that use our visual editor (Thrive Architect, Thrive Theme Builder and Thrive Leads being the most obvious ones).
It’s not available in Thrive Apprentice or Thrive Quiz Builder, as these tools have their own progress indicators that are more closely linked to their structured sequences.
What are the feature differences between the simple and noded Progress Bars?
Most of the features and customization options apply to both simple and noded Progress Bars. However, there are a few key differences to be aware of.
Remember you can easily switch your Progress Bar between simple and noded versions to achieve the look and functionality you need.
Time to Make Some Progress in YOUR Business
Does adding a Progress Bar guarantee higher conversion rates?
Of course not. A Progress Bar alone won’t make your offer or funnel more appealing to your audience – in fact, you should avoid one just for the sake of it. However, Progress Bars certainly help to encourage visitors to take the next step in your sales and marketing funnels by showing them how their actions fit into the bigger picture.
You can read more about the setup and customization options here, or just jump right in and try the new Progress Bar element for yourself right now. You’ll find it ready to go as part of Thrive Suite.
I’d love to hear your Progress Bar ideas in the comments below!


I need a progress bar in Thrive Apprentice to show people how much of the video course they have completed. How can I do this?
I do agree 🙂
Is that multi funnel example actually possible? If that relied on a survey plug-in of some type it wouldn’t create a separate page for each step.
You’re right Luke, this will only work if you have different pages. Good thing is that if you’re using Thrive Quiz Builder than there’s actually no need for an extra progress bar element because it’s included 🙂
I’m a big fan of TT’s tutorials. But I wish the speaker in this video would state the name of the icon or element, or at least identify where her cursor is rather than saying just: click this.
Thanks for the feedback Kat.