Want to create an amazing team page for your business?
Teamwork makes the dream work...
So how can you showcase the very best of your team’s personalities and skills to breathe some life into your brand?
Whether your website features a multi-author blog, a club or association, or an agency model service provider, you need a professional team webpage to show your visitors the awesome people who make up your business.
Ready to learn more and make your team shine?
Let’s get started and show you how to build a perfect team page.
More...
Do You Need a Team Page?
That depends on whether or not you have a team!
A team page can be an essential component of a successful website, especially where the concept of a team is important to the customer. A private cosmetic surgery clinic is a great example of an industry where the team is part of the product – specialists, consultants and surgeons in this case.
Other businesses can benefit from a team page as an optional enhancement. These are businesses where a ‘team’ communicates a sense of community, support, guidance, or competence, but where the product is separate from the actual team members. An online magazine or marketing agency are great examples of this.
And some businesses really don’t need a team page at all, especially when they’re focused on a personal brand, or an inanimate product or service.
A team page is a great addition for these types of business:
- Marketing agencies where ‘the team’ is a selling point
- Doctors, health consultants and specialists
- Senior management, boards of directors, partners
- Multi-author blogs with individual author styles or personalities
- Sporting events and clubs
- Art groups, like music, theatre or dance companies
- Therapy groups, such as yoga, Tai Chi and meditation
- Boutique services, like tattoo artists and hair stylists
- Legal services where professional reputation and credentials are important
You probably don’t need a team page if:
- You run a one-person brand
- Your website focuses on an inanimate product, like software downloads
- Your ‘team’ is actually a loose collection of virtual assistants and freelancers
Create a Stunning Team Page without the Need for Advanced Design Skills
Now that you’re fired up with inspiration, it’s time to get serious about creating a webpage for your team!
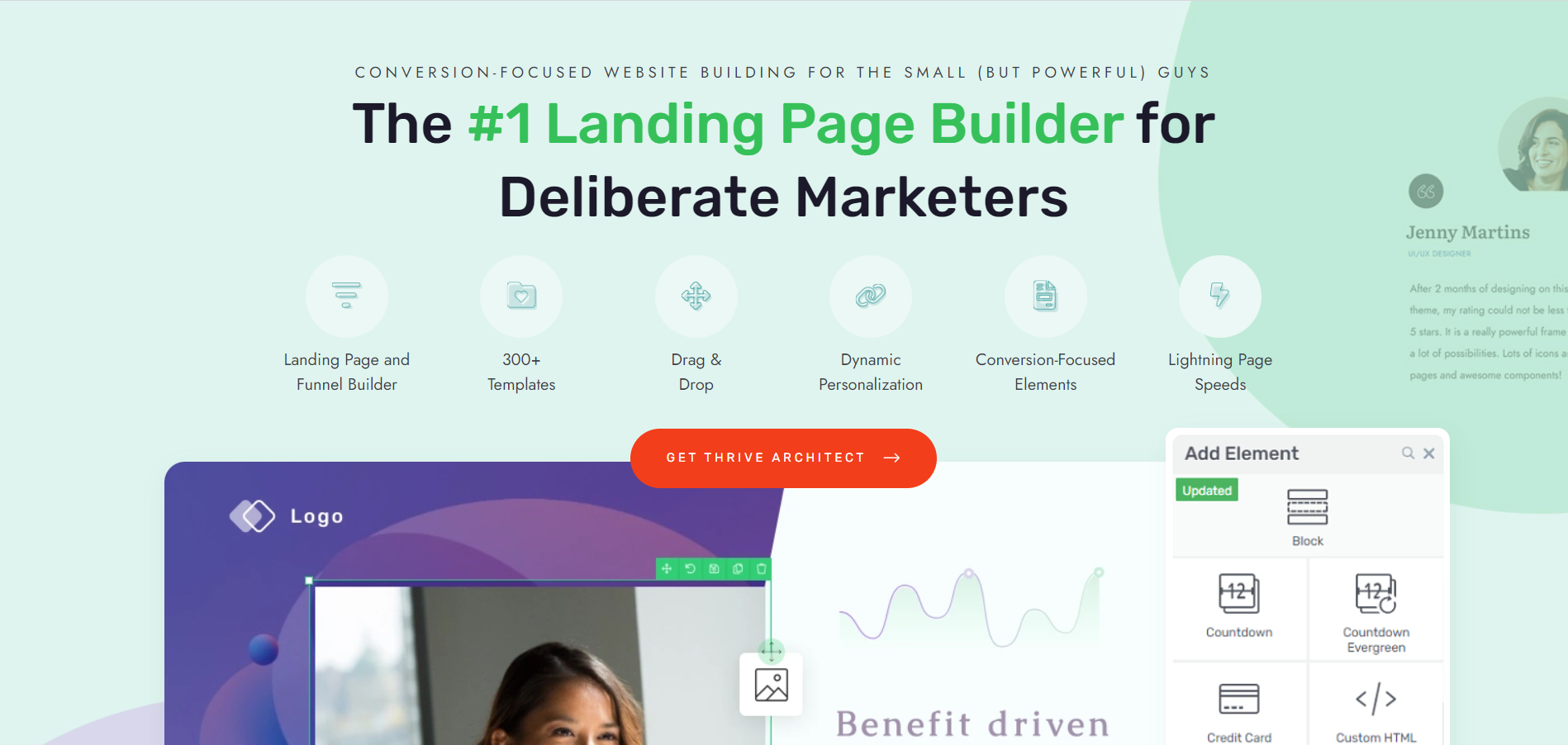
Step 1: Install Thrive Architect
Thrive Architect is the best WordPress landing page builder and it's going to help you build the perfect team page.
With Thrive Architect, not only can you create visually stunning content and layouts effortlessly, but its intuitive drag-and-drop editor also means you don't need any coding knowledge to design professional-looking pages. This is particularly helpful for small business owners looking to build a strong online presence without hiring a designer.
- Drag-and-Drop Editor: Thrive Architect offers a front-end, drag-and-drop editor, making it easy for users to visually design their pages in real-time without any coding knowledge.
- Wide Range of Elements: It provides a comprehensive library of elements and content blocks that can be easily added to pages, including buttons, icons, columns, tabs, and more, allowing for detailed and dynamic page designs.
- Responsive Design: Pages created with Thrive Architect are responsive and mobile-friendly, ensuring that they look great and function well on devices of all sizes.
- Pre-designed Templates: The plugin offers a vast selection of professionally designed, fully customizable templates for all types of pages (homepage, sales pages, blog posts, etc.), which can be quickly adapted to fit the user's needs.
- Speed and Performance: Thrive Architect is optimized for speed and performance, ensuring that pages load quickly, which is vital for user experience and SEO.
- Customization and Flexibility: Beyond its extensive template library, Thrive Architect allows deep customization, giving users the ability to tweak every aspect of their pages to match their brand and vision perfectly.
This is everything you need to build the perfect team page, but that's just the beginning. With Thrive Architect, you unlock powerful new capabilities for your entire business website.
Step 2: Create a New Team Page
We’ve made it super easy (and fast!) to build a stunning team page using Thrive Architect. The first step is to create a new page in WordPress, choosing a URL slug that fits your brand language:
- www.yourwebsite.com/our-team
- www.yourwebsite.com/trainers
- www.yourwebsite.com/senior-management
Hit ‘Save as Draft’ and launch Thrive Architect...

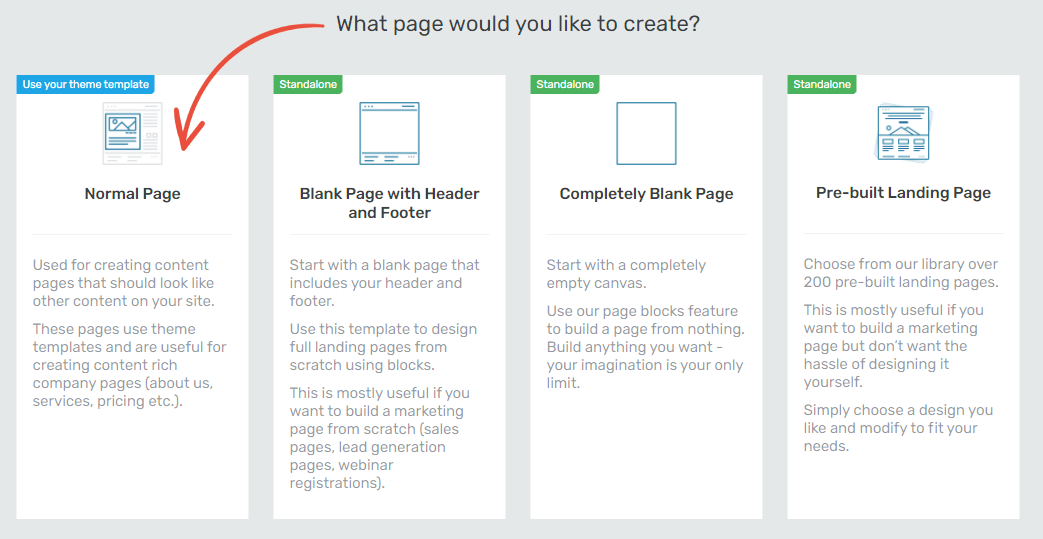
When asked what page type you would like to create, you’ll likely want to start with a ‘Normal Page’ so your new team page looks like an integral part of your website. This will let you add content inside your theme page template, surrounded by your standard header, footer, and sidebar if you have one.

Choose the first option if you want your team page to look like the rest of your website.
Step 3: Bring Your Team Page to Life
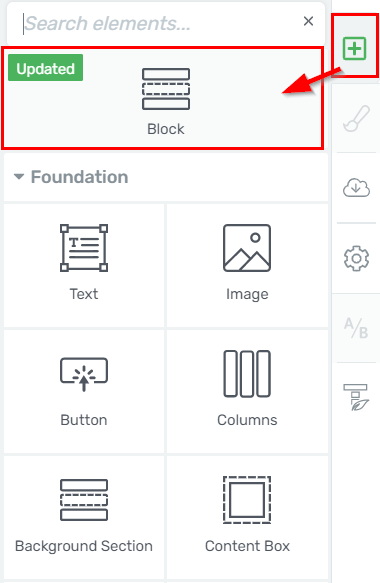
Now that you’ve got a blank theme page loaded up as your canvas, it’s time to add a Block (these are the basic building elements within Thrive Architect and you can learn more about them here) from the Thrive elements tray.
Click the squared plus icon in the righthand sidebar, then drag the Block element onto the canvas to get started.

The Block element contains pro designed templates to drop right into your web page.
This will automatically open the Block template cloud, where you’ll first filter for the ‘Team’ designs in the left sidebar, then browse our professionally designed teams templates.
Don’t worry about finding the perfect design at this point. Every single element can be customized to fit your brand and personality, so simply choose the design that fits your needs best.
Here’s how this step looks in one slick video...
Step 4: Editing the Small Details
Our professionally designed templates are a great starting point, but you’re not building our team page, you’re building your team page – and that means it’s time to customize everything until it fits your brand.
With Thrive’s Block templates, you have complete control over every element’s design...
- Team member names, titles, bios, and any other additional information such as phone numbers and specialisms.
- All the basics such as fonts, colors, and margins.
- Changing the order of elements, or deleting them entirely if they’re not needed.
- Social media profile icon links.
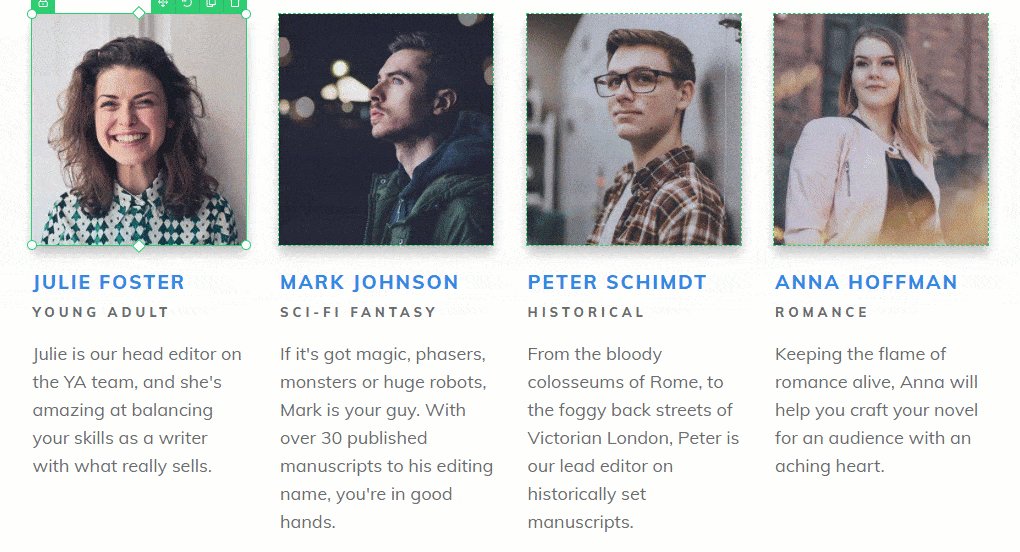
- Image styles like rounded corners, circular, sepia, color overlays, and drop shadows, like these...



To help your design stay consistent (as well as reduce repetitive stress injuries) you’ll also find you can customize similar elements at the same time using the Thrive visual editor's Group Styling feature. This handy little feature automatically updates all similar elements to match the changes you make to just one of them!

See how all similar elements change at the same time? That's the power of Group Editing!
Remember that the team element itself is only part of your team page. You can also add some intro content, a video, a compelling call-to-action, or anything else you think works.
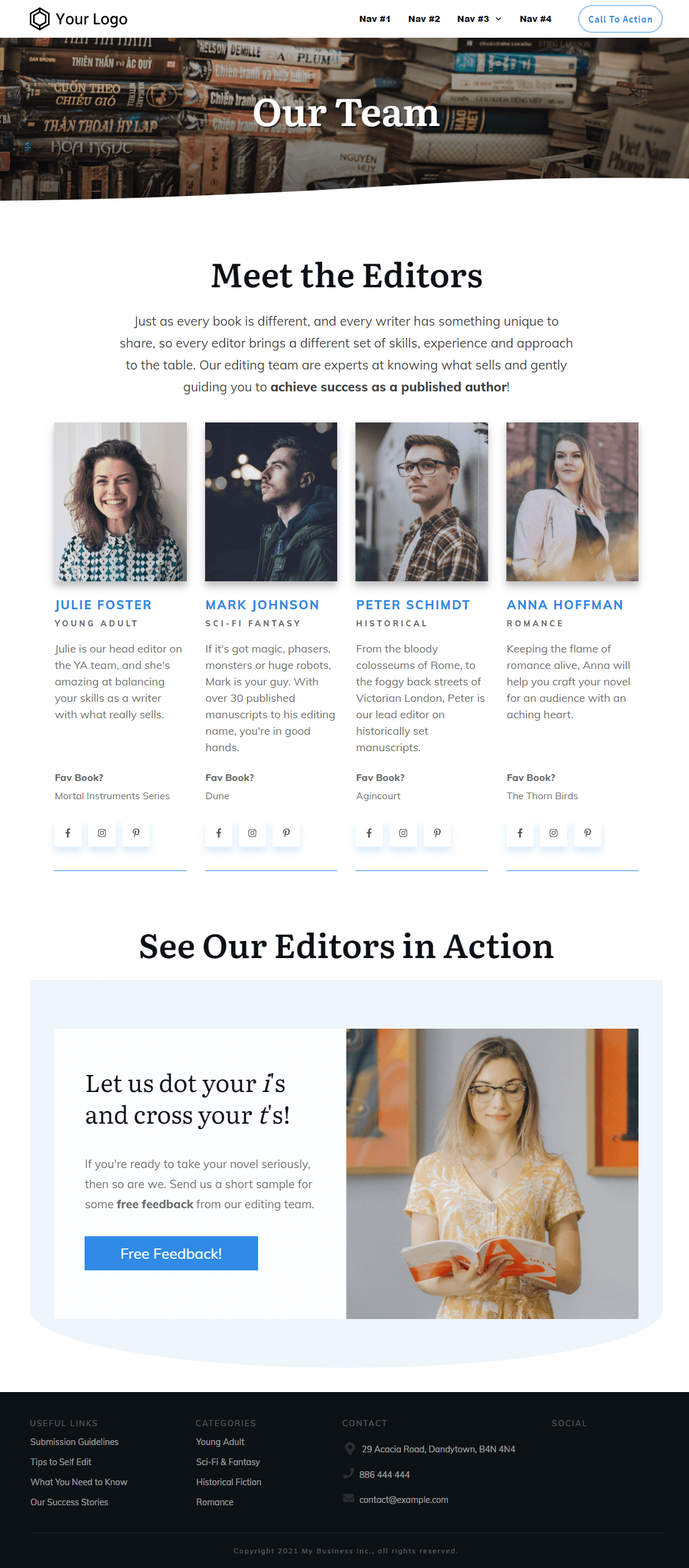
Let me show you what I mean: here’s a quick fictional team page I created from scratch using Thrive Architect’s Blocks in just 20 minutes...

Creating a great looking team page is easy with Blocks. Just drag, drop, and customize.
Here I’ve added some intro text, a “favorite book” section to each team member, and a relevant call-to-action customized from one of our CTA Block template designs.
Every business, audience and niche is different, so go ahead and experiment to build out your ideal team page.
Examples of Great Team Pages
Time for some fast-fire design inspiration! Here’s a collection of well-designed team pages from around the web to get your creative cogs turning...
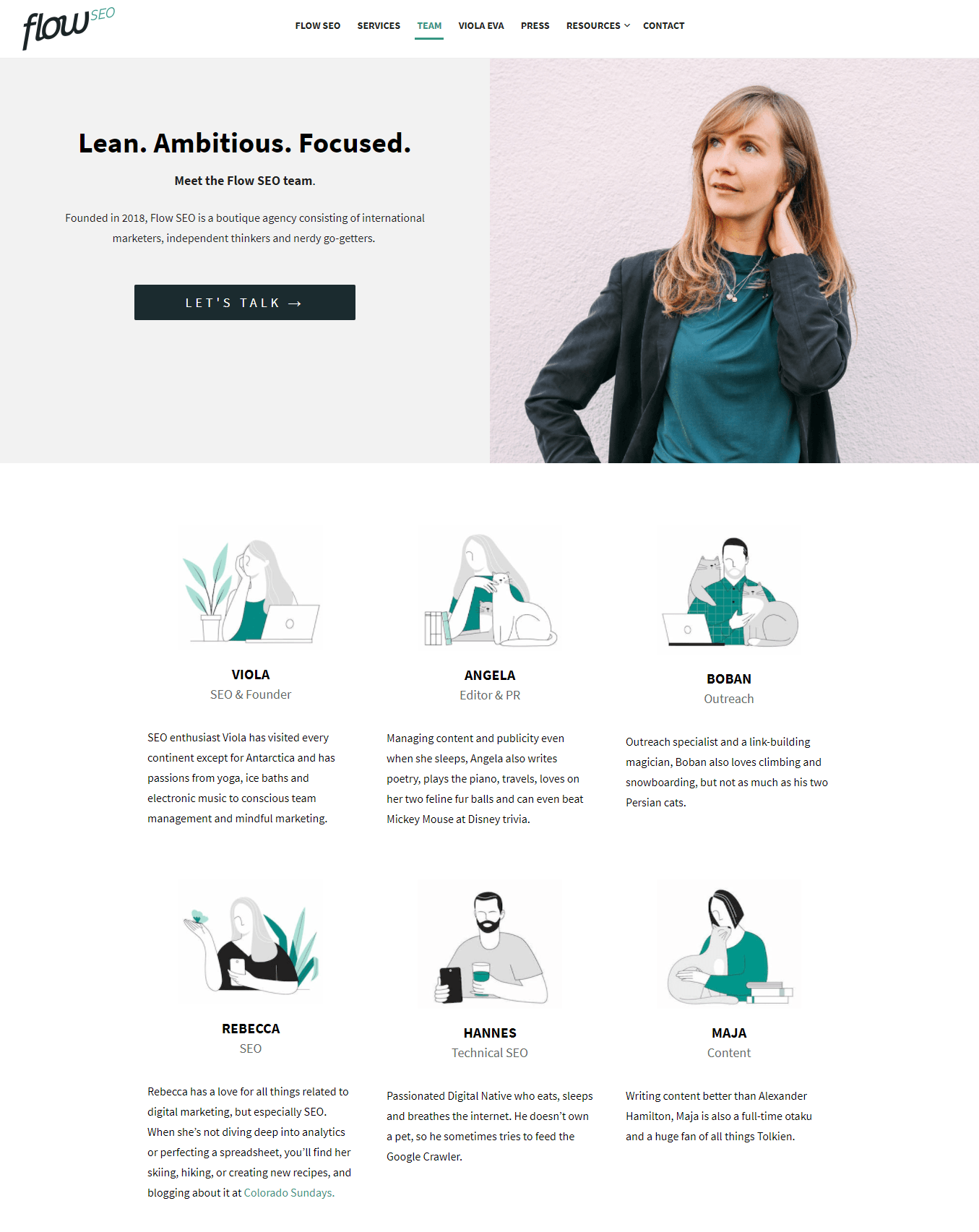
Flow SEO
This team page shines with the personality of each team member. It’s interestingly designed, friendly and communicates that the Flow SEO team is made up of passionate specialists.
It’s also built using the tools inside Thrive Suite!

Source: Flow SEO
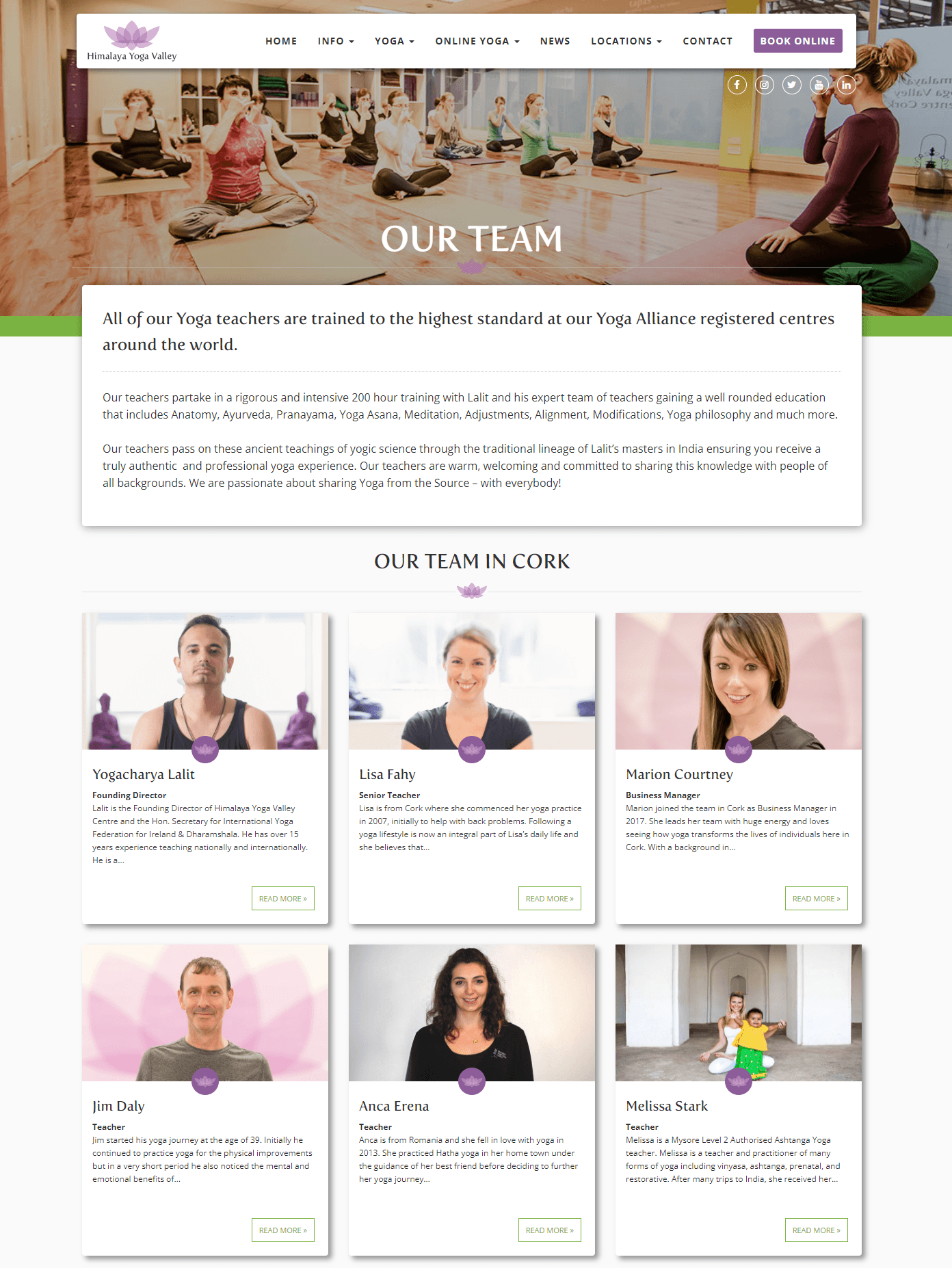
Himalaya Yoga Valley
Full of vibrant color, this is one gorgeous team page that communicates a positive and welcoming environment. It uses tasteful drop shadows to overlay the intro text onto the hero image.
You’ll also notice that each team member’s box includes a link to their dedicated page. This is a really smart idea when the personality, approach and story of an individual instructor matters to their audience.

Source: Himalaya Yoga Valley
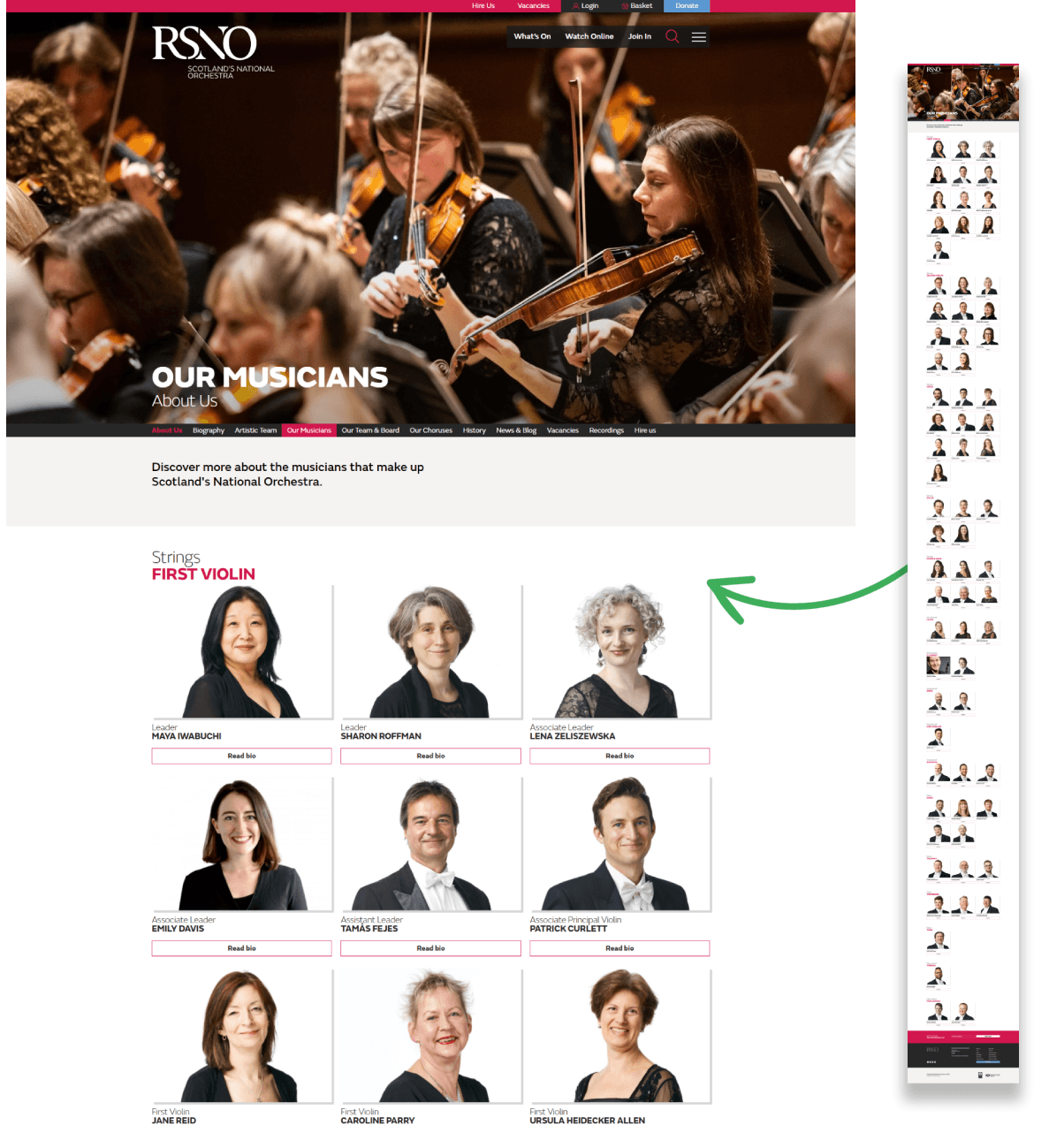
Royal Scottish National Orchestra
Sometimes your team is big enough to fill an orchestra... literally!
The RSNO team page showcases a wonderful list of their regular musicians, and each links to a full page featuring a short interview. With a team page as long as this, it really makes sense to focus on a large, friendly image, and leave the details to anyone who wants to click and learn more.
The whole design of the RSNO website is modern, clean, and visual ... we love it!
Now Think About the Action You Want People to Take
Every page on your website serves a purpose - so what's the purpose of this one?
Yes, it's to introduce the reader to your team, but what action do you want them to take after exploring this page?
This page can be a huge conversion earner for your business, but you've got to have a clear idea of what steps you want people to take next, and then ask them to take it.
So what's it going to be?
- Clicking a link to a product or service page?
- Reaching out to an individual team member with a click to call or click to email button?
- Filling out a contact form?
For all the great copy and amazing design, this key detail is what's really going to decide how valuable your business's team page is.
FAQs: Team Page
No, you don't need any coding skills to create a team page with Thrive Architect. It's a drag-and-drop page builder designed for WordPress, allowing you to visually design your team page without any coding knowledge. It offers a user-friendly interface and pre-designed blocks that can be easily customized.
Yes, Thrive Architect can be used to create a wide variety of pages beyond just a team page. It's a versatile tool suitable for building homepages, landing pages, sales pages, blog posts, and more. With its extensive library of elements and templates, you can design almost any type of page for your website.
To make your team page more engaging and unique, consider adding personalized elements for each team member, such as their favorite book, a quirky fact, or a short video introduction. Use the customization options in Thrive Architect to style images (e.g., rounded corners or color overlays) and experiment with different layouts. Additionally, think about including calls-to-action (CTAs) that encourage visitors to learn more about your services or contact your team directly.
Time to Make Your Team Page Shine!
Your business is only as good as the team behind it. Every person adds something that only they can give, and your team page is a great tool to celebrate everyone’s diverse personality, experience and skills.
Thrive Architect's team Blocks make it incredibly fast and easy to build your team page, and guarantee it will look professional – even if you don’t have a design background.
Want even more tips to ensure your key website pages look incredible?
- 13 Fundamental Web Design Principles for Better, High Converting Websites
- 13 Copywriting Tips for Beginners (How to Write Like a Pro)
- Entrepreneur’s Guide: 7 Elements of a Successful Sales Page
- How to Deliver a Lead Magnet (+Key Tips)
Now there's only one thing left to do!
Get Thrive Architect and take your team page to the next level.





Excellent post and right on time as I’m creating the team page for our new gym website. Thanks for always providing so much value.
That’s a great example. Let us know how you get on with building your team page, Donovan. I think it would be an important component of a gym website.