You asked for it, and we delivered!
We finally added MORE fancy dividers in Thrive Architect, which means that you can now make your pages look even more elegant and refined!
Don’t forget to watch the video to see how you can use the fancy dividers to build awesome, design-approved layouts in Thrive Architect!
More...
A Sneak Peek...
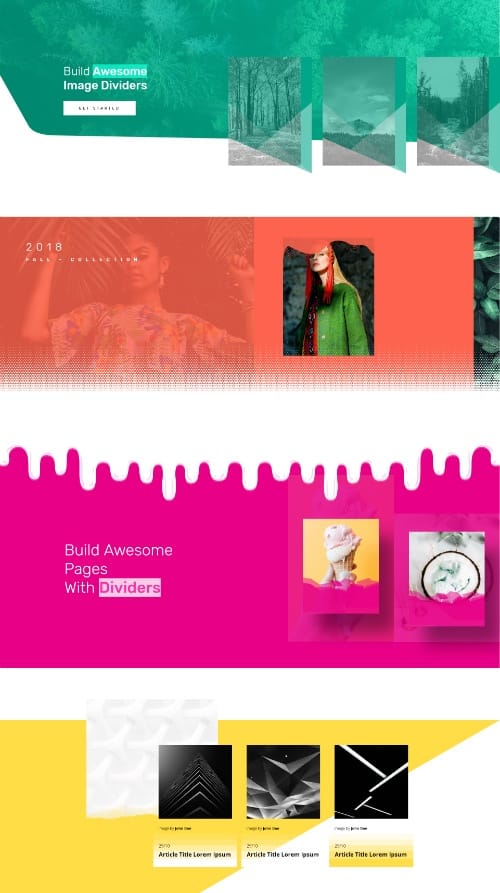
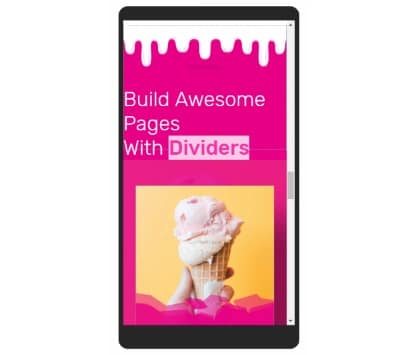
One of our wonderful designers has put together a page specifically for you, to see how the new fancy dividers look.
At the same time, this display page shows you how the new fancy dividers should be used, from a professional designer’s perspective:

You can tell that this page was made by a designer, right? It was built 100% in Thrive Architect with the purpose of showing how cool the fancy dividers are.
To have a more in-depth look at this page AND to see how you can build these design layouts using Thrive Architect, check out the video at the top of this article!
Remember the Original Fancy Dividers?
Check out our first post about Fancy Dividers that we added to Thrive Architect a while ago. In that article, you can learn how to use the fancy dividers to create a simple design layout with Thrive Architect.
The example I show in that video was built by myself, not the designers, so you know it's not that hard to create...
Where To Find Your Fancy Dividers
The Fancy Dividers can be applied to the Background Section and Content Box elements in Thrive Architect.
This means you can also apply a fancy divider on any element that is based on the Content Box element. More specifically, this means you can use it on the Testimonial, Call to Action, Guarantee Box, Styled Box and Pricing Table elements.
In the case of the Pricing Table, you'll need to select one of the Content Boxes within your Pricing Table in order to apply a fancy divider.
How to Apply a Fancy Divider
To apply a fancy divider on, let’s say, a Background Section, here’s what you need to do…
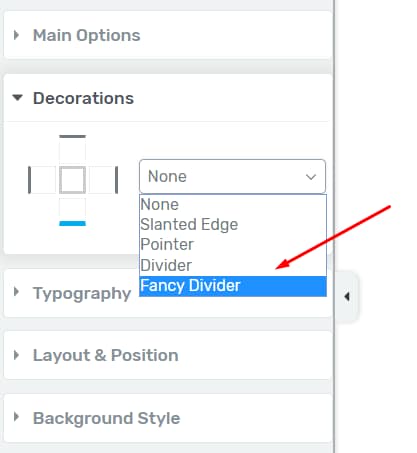
Look for the “Decorations” tab among the left sidebar options, select the “Fancy Divider” from the drop-down and choose what side of the element you want to apply the fancy divider to (top or bottom):

To apply the fancy divider to the Background Section, go to Decorations > Fancy Divider > Choose which side of the element you want to apply the fancy divider to
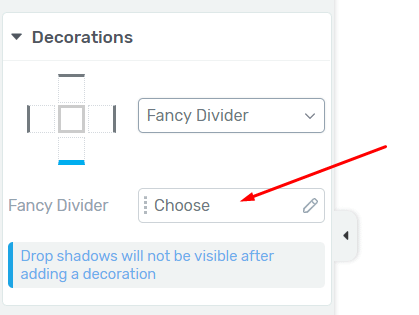
Then, click on the “Choose” indicator:

Select the “Choose” indicator to open the Fancy Dividers library
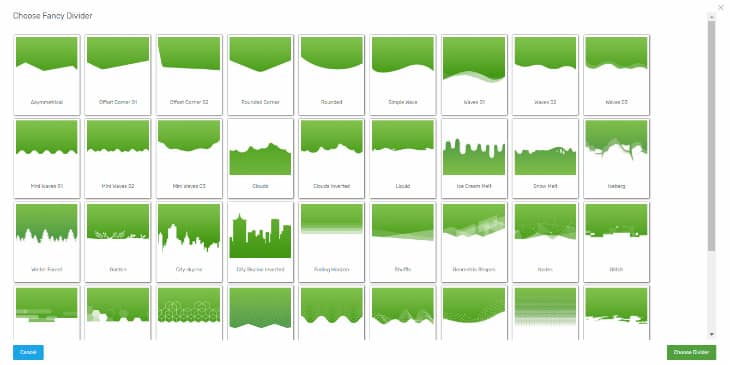
This will open up an entire library of Fancy Dividers for you:

So many awesome choices... You'll now have the coolest fancy dividers on the block!
Pick a divider that might work for your website, follow the tips explained in the video, and you’re all set!
Speaking of which, if you haven’t done it already, watch the video at the top of the page. You won’t regret it, I promise!
Don't Forget About Mobile Devices
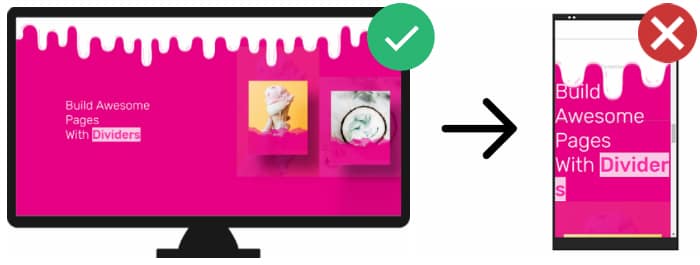
It's important to always check how your page looks on mobile, especially after you apply a particular option, such as the fancy dividers.
In this case, when applying a fancy divider on desktop, it can be a bit too large for the mobile interface:

On desktop the layout looks good, but... on mobile things don't really go as planned
Luckily, we have an editor that can deal with any mobile responsiveness situations...
In Thrive Architect mobile view, you can simply decrease the height of the fancy divider and the size of the text, and everything is back to normal:

Decrease the fancy divider height and text size and everything is back to normal!
We Want to Hear from You!
How are you planning on using the fancy dividers for your website? Is there one fancy divider in particular that you like?
The Design team is eager to hear your thoughts and answer your questions about this expanded feature!


Would there be any drawback to using these dividers on your Sales Page? Do you think they would distract from the “message”?
It depends, it’s very important to not use fancy dividers excessively. Because then, they can become a problem, just like any other design element that is used too much.
It also depends on what kind of design style does your website have. If the dividers match that, then sure, go for it.
You can see that in the new library for the dividers you can find all sorts of dividers, from more professional looking ones to more “playful” ones 🙂
Thrive team always awesome , nice work guys , I’m sure you will add more amazing stuffs , especially in the new thrive theme builder things will be much better .
Thanks a lot, Momen! Saw your comment on YouTube too 🙂
Awesome update! 🙂
How the “Bring to Front” switch works? I never see any difference on my background sections with this option.
Thanks, Krisztián!
“Bring to Front” can be used if you have two background sections one after the other, they have dividers applied, and the dividers are sort of on top of each other. Applying the “Bring to Front” and increasing the z-index of the background section you want to be visible, will make the other background section divider less visible.
I See! I always tried with inner elements. Thanks David!
I talked with the design team about this, it works for example, if you have 2 dividers on the same background section/content box, and they overlap each other. Using the “Bring to front” option on one of the dividers will bring the divider in front of the other.
Hi David
Thanks so much I always learn something new from these tutorials, Thanks for sharing this post. Helpful and Informative.
I’m really happy to hear that! Thanks for the comment, James 🙂
Wonderful value add! Sometimes it’s these subtle (though fancy) elements that make all the difference in a polished-looking website. Thanks team!
Happy to see you’re enjoying this feature, Doug! 🙂
So I’m one of those people that likes this a lot – simple yet effective addition, thanks team.
Really happy to hear that, Ryan!
I love the new dividers! I’ve used it to help blend background sections at https://mollymysteries.com/
Love how you used the dividers on your page, Melissa! Thanks for the comment 🙂
love it.
Thank you, James 🙂
You are the best, i work with thrive so Many times, i will say Thank you for your Content any Time
Thanks a lot, Franz! We really appreciate it 🙂
Looks good. Always nice to use in some of the websites.
Can’t wait for the next ‘update’
when is it? 😉
Regards,
Ray
Thanks, Ray!
Well, both the design team and our development teams are constantly working on adding new features to our products and of course, at the same time, work on getting the Theme Builder out as soon as possible 🙂
Fabulous. Nice and simple but these fancy dividers add a whole new dimension – especially to how images can be presented.
I totally agree, Lewis 🙂 Thanks for the comment!
Hi David,
A really good feature for an already awesome plugin! Just love this as I’m already thinking of different designs with this.
Question though – Will you be able to create multiple layers on top of different elements like image, content box, etc with different opacity levels? I’m thinking something more like I’d like to use an image and “cut” a fancy layout from it.
Cheers,
That’s awesome, Ryan! Glad to hear that!
To answer your question, first of all, if you want to use the dividers on images, you need to make sure that those images are applied on a Content Box or on a Background Section (in the Background Style Option)
Then, I’m not 100% sure if this is what you had in mind, but, you can create multiple layers with different opacity levels. On the page that I showed, on the first section, the 3 Content Boxes each had dividers applied, but they were sort of in the background of the image because the image had a low opacity: http://prntscr.com/n1mz9s
Or, you can create a Background Section with different elements on it, like a split layout, and then, on top of those elements, apply a Content Box with a fancy divider (also like on the page that I showed in the video) http://prntscr.com/n1n07u
Excellent job, looking forward to using the dividers.
That’s awesome!
Hi David,
These dividers are great! 🙂
Such a valuable addition to the Thrive package of membership bonuses! I keep saying: “Thrive is THE best value in the entire WordPress platform!” 😀
Great video! 🙂 It’s always super-helpful to see *how* to implement several variations of a new feature… Also, extremely helpful to see how you fixed the mobile ‘problem!’ Some of the adjustments you demonstrated in the video wouldn’t even occur to me, being “graphically challenged!” 😉 LoL!
I have a tangential question:
You know those cool content box designs — in this article it says “Remember the Original Fancy Dividers?” — that serve as highlights…
Wondering if those are or will be made available to us, or if they are something for Thrive internal use only?
I’ve been seeing them for weeks and I love them! Would love to be able to use them in my pages & posts! 😀
Thanks!
Thank you very much for the comment, Karen! We really appreciate it 🙂
As for the highlight Content Boxes you can see throughout our articles, they are not hard to build at all because they’re built 100% in Thrive Architect.
If you want, I can give you the written instructions on how to build it 🙂
Or do you think we should do a separate video about this?
Wow, David!
Thanks for the gracious offer! 😀
Either way would be fine! A video would illustrate it…but it might take longer to produce…but it could be something we could refer to… Using the principles you illustrate!
I’ll leave it up to you which way to go on this! 🙂
Thank you so much! <3
It’s my pleasure, Karen!
I’ll most likely do a short video about this. In this way, more people could see how to build such a highlight box. I’ll try to publish the video as soon as I can 🙂
Thank you, David! 😀
That would be great! And, others can see your work flow!
I have made my own content boxes and saved them as “templates” but I’m sure my work flow could use some improvement! 😉 LoL!
I always get “stuck” when it comes to placing the “icon-in-circle” feature at the top of the box! 😮
Looking forward to your video! <3
Hi Karen, just stopping by to let you know that we just published David’s tutorial video on How to Build Your Own Highlight Box
great video, David, thank you for sharing these ideas on how to use these dividers and really get creative with them.
My pleasure, Ramesh! Thanks for the comment 🙂
I LOVE this! Just last week I was working with Fancy Dividers and thinking how nice it would be to have a greater selection and BAM! – now there are more. In my opinion the ability to change the header, footer, blog and dividers are the absolute value added keys of any builder/theme. At the end of the day, no matter what theme or builder you use, these are the elements that will allow one to create something unique and I think that’s what we all want. With more dividers I’m assured someone will not be able to say, “oh that was built with Thrive Architect.” As you say, use in moderation, but just a little unique edge here and there takes away that boxy 1990’s HTML look….priceless!
That’s exactly right, April! I’m really happy to see this update brings value to you 🙂
Hey David,
Wonderful stuff as usual from Thrive!
Also, your delivery has improved a lot David…you’re very thorough as you always seem to correctly anticipate a question that would come to a viewer’s mind and deal with it immediately, and love the sense of humor.????
Keep up the fantastic work!????
Wow, thanks a lot for the comment, Anil! It really made my day 🙂
Hey David
I absolutely love the new fancy dividers and had to put them to use straight away. They make such a difference to my site and I could spend hours experimenting with different versions. Thank you so much for this valuable addition to an already amazing array of tools. Getting Thrive Architect has definitely been the best investment for my blog so far.
Looking forward to your next masterstroke 🙂
I’m so happy to hear that, Seraina! I’m forwarding your comment to the head of design, he’s gonna be glad to hear this as well 🙂
How do these dividers affect the load speed of websites?
They don’t affect the load speed, because their sizes are extremely small, specifically for this reason.
Ha! That’s cool!
Thanks for that. Many of our customers will love it!
Cheers guys,
Alex
Woohoo! Glad to hear that, Alex! Cheers 🙂
What am I missing here? I don’t see “Choose”… I get a predefined drop-down of choices like “City Skyline”, “Clouds” – 6 in all. What am I doing wrong here?
Seems like you don’t have the latest version of the plugin installed John. Make sure to update your Thrive plugins and to do a hard refresh (CRTL+F5) to empty cache.
very cool!
Theses are really awesome… can’t wait to try them out. wow!
Love them!
Can I create and add new fancy dividers to trhive architect?
Hi Toni,
No you can not add your own fancy dividers ATM.