Do you want to know how to create mobile-friendly forms that actually drive conversions?
This blog post is your guide.
Nowadays, simply having a form on your website isn't enough. You need forms that are optimized for mobile devices to capture the growing number of users browsing via smartphones and tablets.
Mobile-friendly forms are vital for boosting user engagement and revving up conversion rates.
Not sure where to start? No worries!
We've put together a straightforward, step-by-step guide on how to create mobile-friendly forms that are not only easy to use but also highly effective at converting visitors into leads.
You’ll Leave a Lot of Money on the Table Without This Strategy…
Think about how often you use your phone to browse the web—it’s a lot, right? Well, it’s the same for your visitors.
Most people these days look at websites on their phones or tablets. That’s why having web forms on your website that work well on mobile devices is super important.
When your forms are easy to use on a small screen, website visitors are likelier to fill them out without getting frustrated.
And here’s another big reason to make your create a mobile responsive design for your forms: more form submissions means more chances for you to grow your subscriber list or make sales.
People tend to give up on forms that are a pain to fill out on their phones. Making your forms easy and pleasant to use on any device opens your doors wider to more visitors.
This makes your site a friendly place for everyone, no matter how they choose to access it.
12 Practical Tips to Create Mobile Responsive Forms that Convert
This list includes actionable tips you can implement today to achieve a good conversion rate — whether you run a blog, eCommerce website, or service-oriented business site.
Tip #1: Keep Your Form Look Simple
When it comes to mobile forms, simplicity is key.
Think about it – trying to navigate a cluttered, complex form on a tiny smartphone screen is enough to make anyone want to pull their hair out.
That's why it's important to ask for only the essentials.

Look over each field and question whether it's absolutely necessary. If not, ditch it. The fewer number of fields you have, the less friction your users will encounter, and the more likely they'll be to complete the form.
But simplicity goes beyond just minimizing fields. It's also about creating a clean, uncluttered layout that's easy on the eyes.
Avoid cramming too many elements onto the screen, and use whitespace effectively to create a sense of breathing room. Remember, on mobile, less is often more.
Tip #2: Short Responsive Forms Are Best
Let's be honest – nobody enjoys filling out long, tedious online forms, especially on a mobile device.
You could compare it to trying to run a marathon while wearing lead shoes. Not only is it physically uncomfortable, but it's also mentally draining. That's why, whenever possible, you should aim to keep your mobile forms short and sweet.
But what if you have a lot of information to collect?
In that case, consider breaking the form into multiple steps or web pages. That way, the process feels more manageable and allows users to take breaks if needed, reducing the likelihood of fatigue and drop-offs.
Tip #3: Auto-Fill and Suggestions Help
Think about how frustrating it is to have to manually type out your name, email address, and other common details every time you encounter a signup form.
It's a recipe for typos, frustration, and abandoned forms. That's where auto-fill and smart suggestions come in — a simple way to automate a solution to this problem.
Most modern browsers and mobile operating systems offer auto-fill functionality, which can populate standard fields like form names, addresses, and payment information with just a tap or click.
Embrace this feature and make it easy for your users to breeze through repetitive fields.

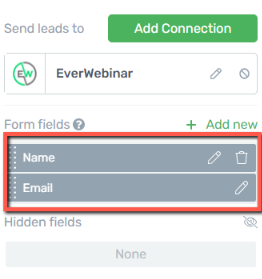
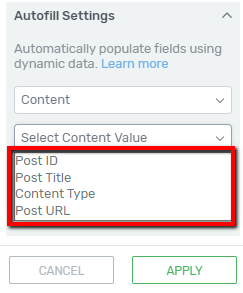
Autofill options in Thrive Leads
But auto-fill isn't the only way to reduce typing on mobile. You can also leverage smart suggestions that pop up as users type, allowing them to select the correct entry with a simple tap.
This saves time and minimizes errors, creating a smoother overall experience.
Tip #4: Use the Right Form-Building Tools
Not all form builders are created equal, especially when it comes to mobile-friendliness. If you're using an outdated or inflexible form builder, your forms will likely not render properly or provide an optimal experience on smaller screens.
The best way to avoid this is by using a form-builder that embraces mobile-responsiveness and conversion-focus.
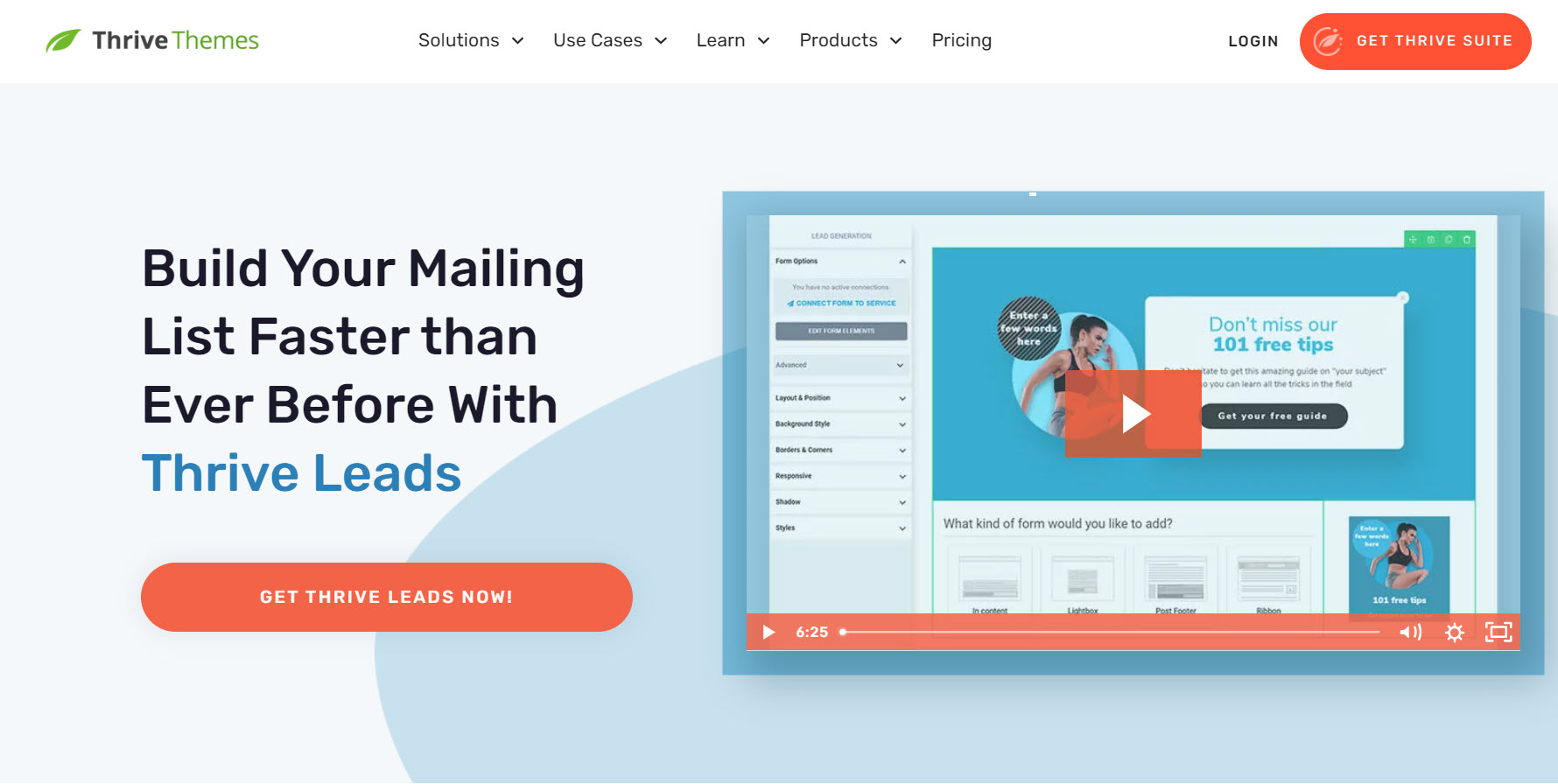
Our top recommendation? Thrive Leads.
This ultimate WordPress plugin is designed to help you effortlessly create engaging, mobile-friendly opt-in forms.
Whether you're aiming to expand your subscriber list or boost your lead generation, Thrive Leads is the tool you've been searching for. Here’s why it’s a game-changer:
Forms for All Occasions: Choose from a large variety of form templates like pop-ups, sticky ribbons, and in-line forms. Each one is fully optimized for mobile use.
Drag-and-Drop Simplicity: Our user-friendly builder allows anyone to create beautiful, custom forms quickly—no need to know HTML or CSS.
Targeted Displays: Make your forms appear to the right people at the right time with our smart targeting options, especially effective for mobile visitors.
Effortless A/B Testing: Unsure which form design is most effective? Test multiple versions easily to see which one drives the best results.
Perfect on Any Device: Every form is responsive, ensuring they look and function perfectly on any screen size.
Easy Integrations: Connect seamlessly with all the major email marketing services, streamlining your workflow and making lead management a breeze.
… and so much more!
Tip #5: Configure the Right Field Input Types
Have you ever tried to enter a phone number or email address on your mobile device, only to be greeted with an unhelpful keyboard layout? It's a frustrating experience that can quickly lead to errors and abandoned forms.
To prevent this, you need to configure the right input types for each field in your form.
For example, use the "email" input type for email fields, "tel" for phone numbers, and "number" for numeric inputs. This way, the device can automatically display the most appropriate keyboard layout, making data entry a breeze.
Tip #6: Create Big Buttons and Fields
Ever tried tapping a tiny form field or button on your smartphone, only to miss your mark and accidentally select the wrong option?
It's a maddening experience that can quickly sour the mood and lead to abandoned forms.
The solution? Design tap targets that are finger-friendly. Make sure your call-to-action buttons, checkboxes, and input fields are large enough to be easily tapped with a finger or thumb without requiring precision aiming.

As a general rule of thumb (pun intended), aim for tap targets with a minimum size of 48x48 pixels and leave ample spacing between interactive elements to prevent accidental taps.
This simple adjustment can go a long way in improving the overall user experience and reducing frustration.
Tip #7: Stack Fields Vertically
On desktop computers, form fields are arranged side by side, with labels and inputs sharing the same horizontal row. However, this approach doesn't translate well to mobile devices, where screen real estate is limited.
Instead, vertically stack your form fields.

When you arrange fields in a single column, you make better use of the available screen space, -improve scannability, and reduce the risk of users accidentally tapping the wrong field.
Vertical stacking also allows you to display field labels more prominently, making it easier for users to understand what information is requested in each form section.
Tip #8: Consider Multi-Step Forms
While breaking complex forms into multiple steps can benefit any device, it's especially important for mobile users.
Let's face it – trying to digest and complete a lengthy, multi-section form on a small screen can be overwhelming and intimidating.
Splitting your form into logical, bite-sized chunks reduces overwhelm and creates a sense of progress and accomplishment as users navigate each step.

This approach can be particularly effective for forms that require a significant amount of information, such as checkout processes or detailed registration forms.
But multi-part forms aren't just about reducing overwhelm – they also offer practical benefits. For example, you can conditionally show or hide certain sections based on the user's previous responses, streamlining the process and eliminating unnecessary fields.
Tip #9: Make Forms Glanceable
Imagine trying to read a dense block of text on your smartphone while walking or riding public transportation. It's not exactly an ideal scenario, is it?
The same web design principle applies to mobile forms – if your users have to squint and strain to decipher instructions or field labels, they're likely to become frustrated and abandon the process altogether.
To combat this, make your mobile forms as glanceable as possible. Use clear, concise section titles and instructions, and ensure proper alignment and spacing between elements.
This way, users can quickly scan and understand your form's structure and requirements without squinting to read every detail.
Also, think of using visual cues like icons or color coding to make it easier for users to navigate through the form's various sections.
Tip #10: Less Typing, More Clicks
Sometimes, typing on a mobile device can be a real pain, especially for anyone with larger fingers or a tendency to make typos.
That's why, whenever possible, you should aim to minimize open text fields in your mobile forms and opt for more user-friendly input methods.
Dropdown menus (or dropdown lists), radio buttons, checkboxes, and other click-based input types reduce the risk of typing errors and make it easier for users to navigate and complete the form with minimal effort.
Of course, there will be instances where open text fields are necessary, such as for capturing freeform responses or detailed information.
In those cases, be sure to follow best practices like auto-fill, smart suggestions, and appropriate keyboard types to streamline the typing experience.
Tip #11: Visible Submit Button
You've put in the effort to create a mobile-friendly form that's easy to navigate and complete. But all that hard work could be for nothing if your users can't figure out where to submit their responses.

To avoid this frustrating scenario, make sure your submit button is clear to see and hard to miss.
Position it persistently at the bottom of the form, within easy reach of the user's thumb, and use contrasting colors or visual cues to draw attention to it.
Don’t forget to use clear, action-oriented labels like "Submit" or "Send" instead of ambiguous terms like "Next" or "Continue." This way, there's no confusion about what happens when the user taps the button.
Tip #12: Test Your Forms Often
Creating mobile-friendly forms isn't a one-and-done task – it's an ongoing process that requires regular testing and iteration.
After all, new devices, screen sizes, and user behaviors are constantly emerging, and what works today might not be optimal tomorrow.

That's why you need to test your forms on real mobile devices regularly across various operating systems, screen sizes, and form factors.
Don't rely solely on emulators or simulations, as they can sometimes fail to replicate real-world conditions accurately.
But testing isn't just about identifying technical issues or compatibility problems – it's also an opportunity to gather valuable user feedback.
Observe how people interact with your forms, note any areas of confusion or frustration, and use those insights to refine and improve the overall experience continually.
Next Steps: Optimize the Rest of Your Lead-Gen Funnel
Creating the right types of forms is one thing. But you also need to work on your overarching lead generation funnel to convert more of your audience into leads.
The success of your new forms also depends on ensuring you attract the right audience and guide them to see the value in your offer, convincing them to sign up.
Here are four more tutorials to help you optimize your forms for more conversions:
Mobile-Friendly WordPress Forms: Turn These Tips into Action
With these tutorial, you can rev up your lead-generation and gain more leads through your mobile opt-in and contact forms.
And Thrive Leads helps you get this done fast and with ease. Our templates were built with conversion optimization in mind so you don’t have to spend hours trying to figure out the best design principles for your forms.
Whether you’re a blogger who wants to turn more readers into subscribers, or an eCommerce store owner who’s trying to get more leads in their funnels, Thrive Leads can help.
The best part? You can get this plugin for a really great price.
But don’t just take our word for it.
Get Thrive Leads and start turning more visitors into subscribers today.




Hi Hanne,
Thank you for your tuttorials and all the good stuff Thrive Themes is creating for us. Since I started using the new Architect, everything is so easy to change for mobile users – including opt-in forms. Super time saver.
Thanks Irena!
Thank you Hanne I am just in the middle of working out how thrive leads work, and this video along with all the others, the Thrive team have produced are very helpful.
As I am a new user to the thrive leads plugin, the power of it becomes more and more evident as I learn. Once again thank you.
Stoked to hear that Stephen!
Excellent tutorial Hanne, useful information and well explained. Many thanks.
You’re welcome Helen
Hi Hanne, thank you for this video. I am relatively new but very excited about using all of the Thrive Themes plugins. Right now I’m trying to understand how to integrate Thrive Leads with Thrive Architect. In the video you started out editing in TL, but then you were editing the form in TA and I’m not sure how you got there. I thought that all the form editing had to be done in TL and then the short code is added to TA – making the form uneditable in TA? Sorry… I’m still trying to learn how these two plugins talk. I guess my question is… How do you (or
CAN you) use
Thrive Architect to edit a form that you created in Thrive Leads? Thank you!
Hi Lisa,
In the video I’m staying at all time in Thrive Leads… The Thrive Architect editor you’re seeing IS part of Thrive Leads so I understand your confusion 🙂
Also, in the video I’m not using a shortcode form but a leadgroup. This means that you will set the targeting options on lead group level.
So for example here, I’m creating a screenfiller and a ribbon that will show on all blog posts. For this, I never have to leave Thrive Leads.
If you haven’t already, I suggest you have a look at the quickstart video for Thrive Leads which will clarify some of these points.
Thank you for your informative explanation and link to the Knowledge Base. I think my confusion is when using the Thrive Architect LANDING PAGES, which already have awesome forms. I’m confused about how to integrate Thrive Leads with these pre-built forms, like the ones on the new Atomic Landing Pages. From what I currently understand (which is limited), I need to delete the form in the pre-built landing page and replace it with the short code from form I build in Thrive Leads? Is that right? Thank you for your patience as I get up to speed!
PS If you ever want to do a video showing best practices on how to integrate Thrive Leads with one of the awesome pre-built landing pages in Thrive Architect, I’d be your first thumbs up! 🙂
Ok I see 🙂
Yes that would be the way to go (I suggest you save the opt-in form from the landing page as a content template, that way you can use the same design when you start from a blank shortcode by simply loading the template 😉 )
And as a matter of fact, I’m working on a tutorial Thrive Leads and landing pages so keep an eye open for that one!
Hello Hanne,
Well explained again, thanks!
I notice that a lot of new videos are coming out right now and all of them are very usefull.
What I am really hoping, wishing for is new, or improved themes from Thrive Themes for the blog part of my website. Any Idea when you are launching new themes :):):)
Hi Daphne,
We’re starting on a new theme but I can not give you any ETA for that yet 🙂
Wanna thank you for all your tutorials. They are of great help
Happy to hear Tom!
Hi Hanne,
Because I require additional input fields for my opt-in forms, I can’t use the Thrive Leads-Active Campaign API, but must instead use pasted HTML code. Do all the mobile design innovations work equally well when the autoresponder-Thrive Leads API is not used, or are there some limitations which we should be aware of?
Hi Stan,
This should have no influence on the mobile editing features.
In my experience with both Content Builder and Thrive Leads (pre-Architect versions), my mobile designs displayed differently on not only on iOS vs Android operating systems, but also on different devices (possibly due to different screen sizes). I assume that Architect’s Responsive menu’s mobile view indicates how the page would appear with one specific screen height-width dimension. What are those height and width dimensions? Consequently, I assume that there’s no guarantee that the page would appear identically on a variety of mobile devices. If so, the prudent designer is well advised to continue to test pages on a variety of iOS and Android devices and adjust individual pages to display reasonably well on a ‘happy medium’ of devices. Is this correct?
Hello Stan,
I wrote this article explaining some of the technicalities of mobile editing. In short: it’s the width of the viewport that determines which styles are shown. The exact dimensions are in the article linked above.
When I try to put styled list or video with thrive architect, it shows Time and doesn’t save.
I use chrome and windows. Tried with other browsers but not working.
Hi,
Could you please open a support ticket on the forum if this problem persists? They will be able to help you out 🙂
how can I decrease the letter spacing in the styled list?
Hi Milaua,
You can use the “list item spacing” on the complete “styled list” element although the slider doesn’t go under zero, you can add a negative input there if necessary.
Wow, this is incredible! Thanks a lot Hanne for showing it, I had no idea Thrive Leads could do that! You guys keep improving on your awesomeness 🙂
You’re welcome Mary!
the best themes in the world, I simply love, 90% of my projects I use, they are to be congratulated!
AMAZING TEAM…
Can i give you a suggestion?
probably now it is good to integrate or make a video about the new “send to messenger” plugin of facebook… The new era is coming
Great article, very good indeed other things to be measured are the data examples in my country Venezuela, people connect on the internet in 70% by their mobile device, 3% with tablet and the remaining 27% by desktop pc and laptop, the sad thing is that the vast majority is in some of these social networks all the time Youtube, Instagram and Facebook
Thanks for sharing
Very helpful information I promise to get it a try thank
Thanks Mark
I loved this information on opt-forms and it brings up a question. How do you add extra question fields to your opt-in form? Sometimes you need more than just name and email. Thanks
Hi James, for that you would need to connect the form with an HTML form (and not through API)
Thank you for the explenation about the opt-in form.
Sadly i see the ribon, in content and lightbox appearing in my desktop and also on my mobile. Enfortunaly the ribbon, and in content doens’t show on my mobile. But the lightbox appears on my mobile.
So little bit strange. Can you give my advice? Thank you in advance
Not sure what you mean… Would you not want the lightbox to show?
Love your plugins, definitely some nice optins here.